On a high-level, GraphQL follows a typical client-server architectural pattern. The client makes a request and the server provides a response. However, there can be several variations in terms of how to structure the GraphQL server. In this post, we will look at three important types of GraphQL Architectural Patterns that can help you make the right choice for your project.
These patterns are more like guiding stones. They demonstrate the flexibility that is available while using GraphQL. Depending on the requirements, different applications can use different patterns or even mix them in varying degrees.
If you are completely new to GraphQL, I will recommend you to go through our Introduction to GraphQL before going through this post.
Let’s look at each pattern one-by-one.
1 – GraphQL Server with a Connected Database
This architectural pattern is the most suitable if you are starting a brand new project. In other words, a greenfield project.
See below illustration that describes this approach.
In this setup, we have a single web-server. Basically, this server implements the GraphQL specification as per the core concepts of GraphQL. When a query is received, the server processes the same and returns a response. In other words, the server resolves the query.
Though we have marked the transport protocol as HTTP, it can use any other protocol as well. This is because GraphQL is transport-layer agnostic. Also, GraphQL server can connect to any database solution such as MySQL, MongoDB or AWS Aurora.
The advantage of this approach is low complexity in terms of data fetching. The data source is also close to the application logic due to which there is less latency. If possible, this is an ideal pattern to use.
However, it is possible only in the case of a new project where everything is done from scratch. In an existing application where we want to utilize existing parts of the system, we need to examine some of the other patterns.
2 – GraphQL Layer With Existing Systems
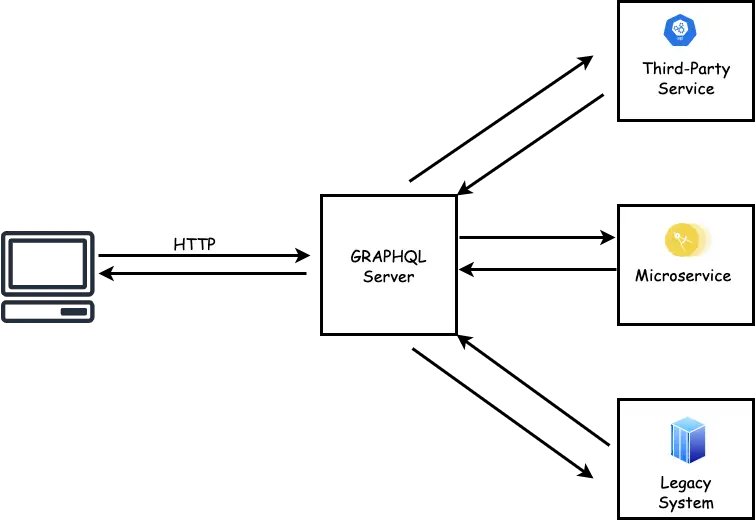
GraphQL provides a lot of flexibility to the client in terms of building a query and requesting for information. However, an existing system might already be built using different solutions such as third party APIs, legacy services and a bunch of newer microservices.
Considering this, one might assume that we cannot use GraphQL in such a scenario. But this is an incorrect assumption. See below illustration.
As you can see, GraphQL can unify the existing systems and hide their complexity behind a unifying GraphQL API. New client applications can simply interact with the GraphQL API without worrying about the underlying systems. The GraphQL server will be responsible to resolve the queries and package the responses as per the client’s requirements.
This approach can suit a lot of big organizations where a large number of existing services are present and it is time consuming and risky to duplicate the business logic for new requirements.
3 – Hybrid Approach
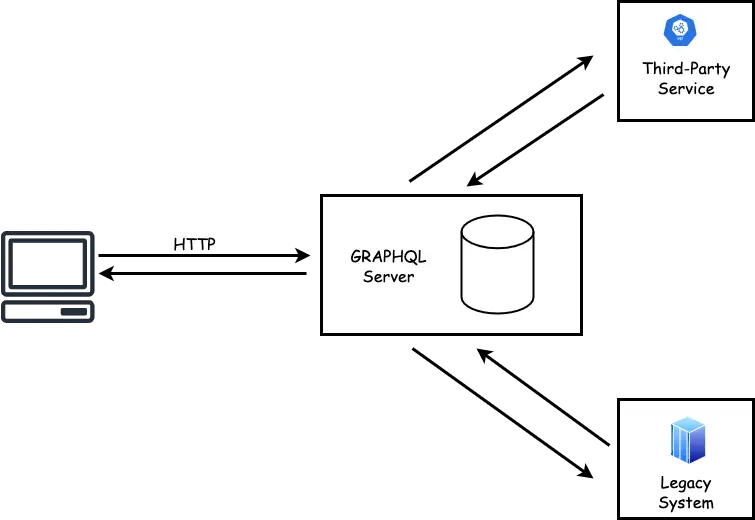
The third pattern is basically a hybrid approach. It is a combination of having a connected database as well as talking to existing legacy systems.
See below illustration
In the above approach, when the GraphQL server receives a query, it will resolve it by retrieving the data from the database or talking to one of the services.
This approach can also pave the way for slow migration of business logic from legacy systems to the new GraphQL servers. One could incrementally put more functionality into the GraphQL server and connected database while slowly deprecating old services.
Conclusion
With this, we have examined the various GraphQL Architectural Patterns along with illustrations.
Ultimately, each approach has its pros and cons. The choice of using a particular pattern depends on the requirement and the situation of the existing system.
If you want to know how to build a basic GraphQL application, please refer to this post on Getting Started with Express GraphQL Server.
In case you have any comments or queries about this post, please mention them in the comments section below.



0 Comments